Preferred language
Requests for the root directory are redirect to a language subdirectory. Determining which subdirectory is done by comparing the Accept-Language string from the browser’s request header with the languages available on the site.
/ (root directory) route
A GET request for the root directory calls the getLanguage function in UtilitiesController.php:
function getLanguage($f3) {
$f3->reroute('@'.\Preflang::instance()->langDirectory($f3).'_home');
}
That function calls the langDirectory function in the Preflang class, which checks if there is a match between the languages available on the site and the languages the user prefers, and returns the subdirectory URL for the best match. The getLanguage function then does a 301 reroute to send the user to the appropriate subdirectory
Preflang->langDirectory() function operation
The function uses the language definition array from config.ini and the accept-language string from the browser to make the language selection:
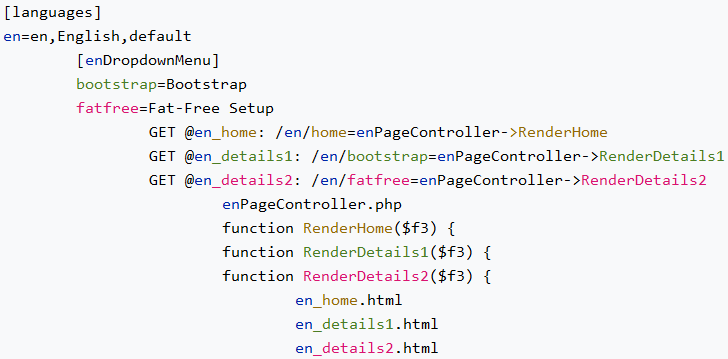
1 – Language definition array from config.ini:
[languages]
en=en,en,English,default
zh=zh-CN,zh,中文(简体),Simple Chinese
ko=ko,ko,한국어
Each line in the array represents one language that the site supports:
- en: the array key and the language subdirectory – www.mysite.com/en/
- en: the two-letter ISO 639-1 language code or the two-letter language code with a two-letter ISO-3166 country or territory code (e.g. zh-CN)
- en: only the two-letter ISO 639-1 language code (no territory code)
- The Accept-Language string will often list first the user’s preferred language with a territory code, followed by just the language code
- The language code will often be the same as the array key, but in some cases it will be different (e.g. Hong Kong – hk for the subdirectory and zh for the language code). I use the two-letter version in checking for a user’s preferred language.
- English: the language name (for the language menu)
- default: reference note (I don’t use this field in the code)
2 – Accept-Language string from the browser’s request header
The Accept-Language string specifies the languages a user can accept: en-US, en; q=0.7, ko; q=0.3. (People have the option to configure their browser, but most don’t.)
The country code is for offering territory specific versions. This is important for Chinese language versions as China uses Simplified Chinese while Hong Kong and Taiwan use Traditional Chinese. By listing the different codes, the system can deliver the right page (if it’s available, otherwise it will serve a default zh Chinese language page).
3 – Language selection
The langDirectory function converts the Accept-Language string into an array of language groups using the PHP preg_match_all function. For the Accept-Language string en-US,en;q=0.5, the function returns:
array (
array('en-US','en','-US','US'),
array('en','en'),
);
The language values (the first value in each language group array) are compared to the language definitions array.
If there is a match, the function returns the directory prefix for the matching language, otherwise it returns the default language prefix (which is the first value in the language definitions array).